
スポイトで属性が抽出されない イラレの知恵袋
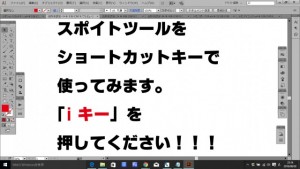
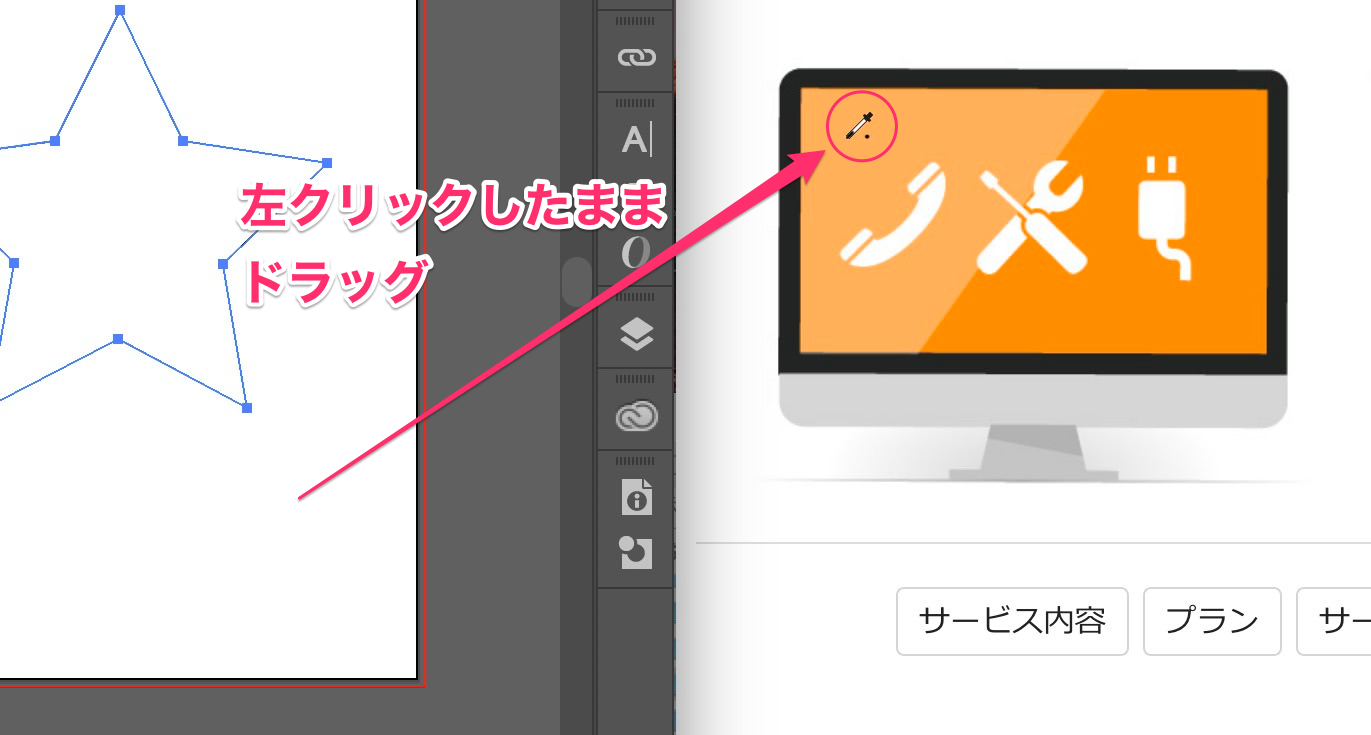
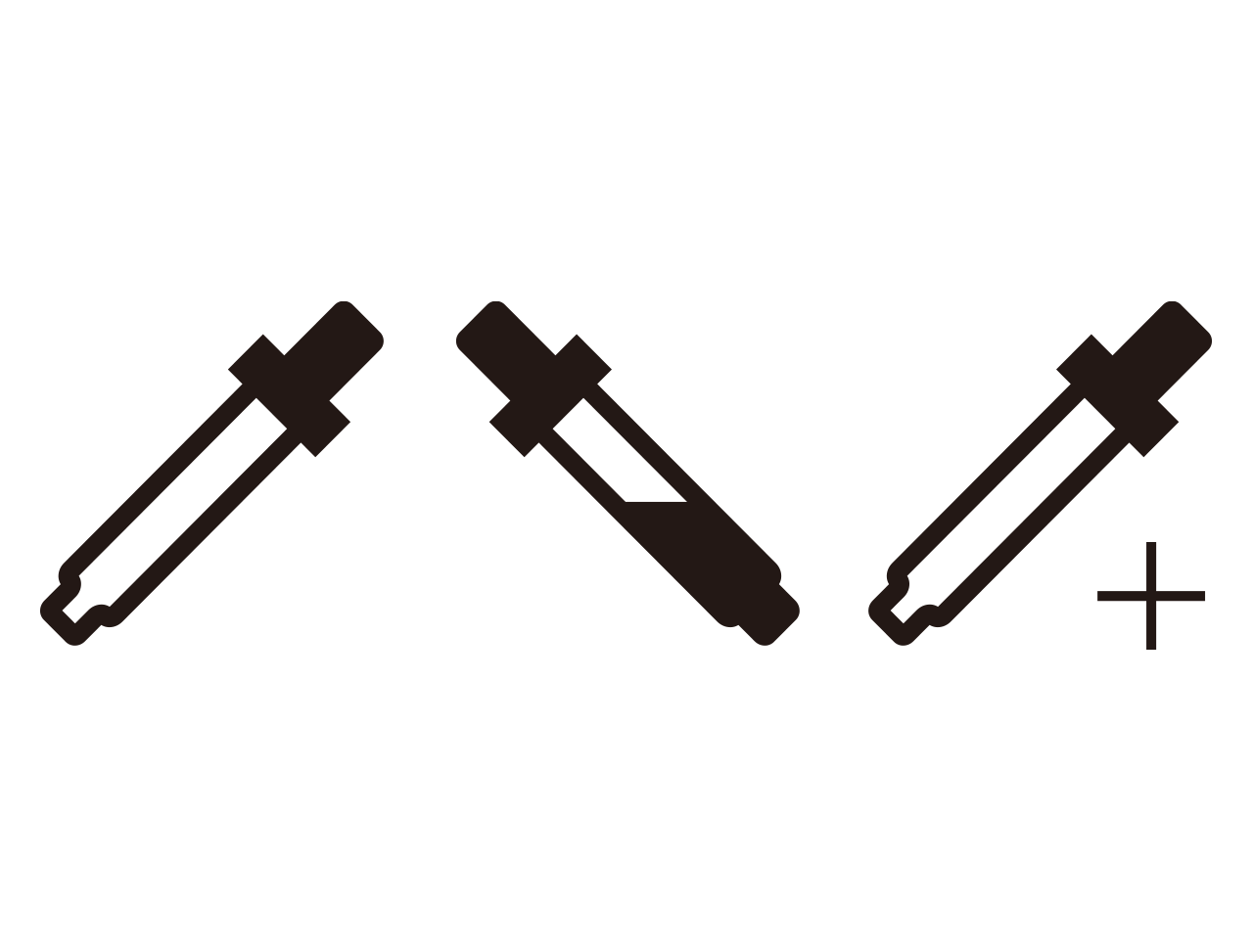
嘘スポイトツール ご参考までに、Illustrator CS5までは「嘘スポイトツール」のアイコンは異なる形状でした。 また、マウスオーバーすると、色相環としてカラーリングされていました。こっちの方がよかったですよね! 1Illustrator と Web ブラウザのウィンドウを並べます。 2色を適用したいオブジェクトを選択し、続いてスポイトツールを選択します。 3任意の場所を左クリックすると、カーソルの形状が変わります。 4この状態でドラッグすると、スポイトツールの状態で
イラストレーター スポイト ショートカット
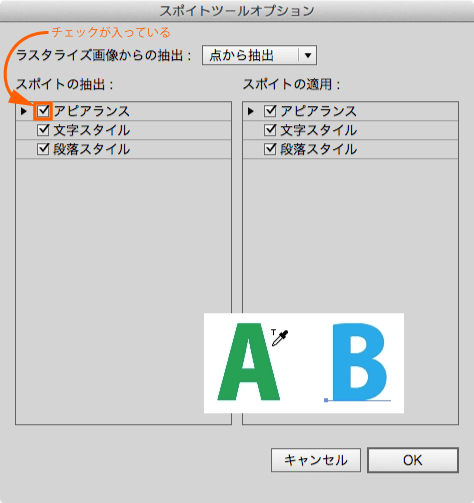
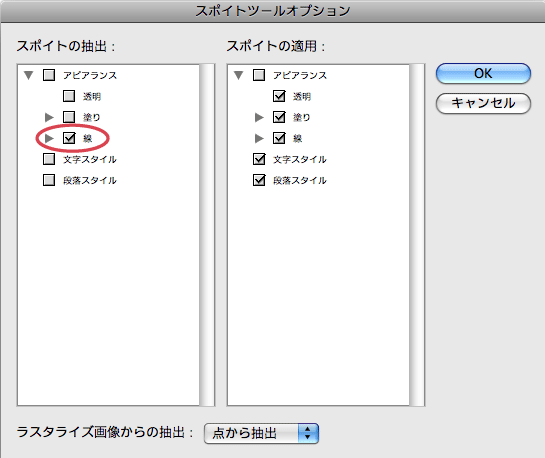
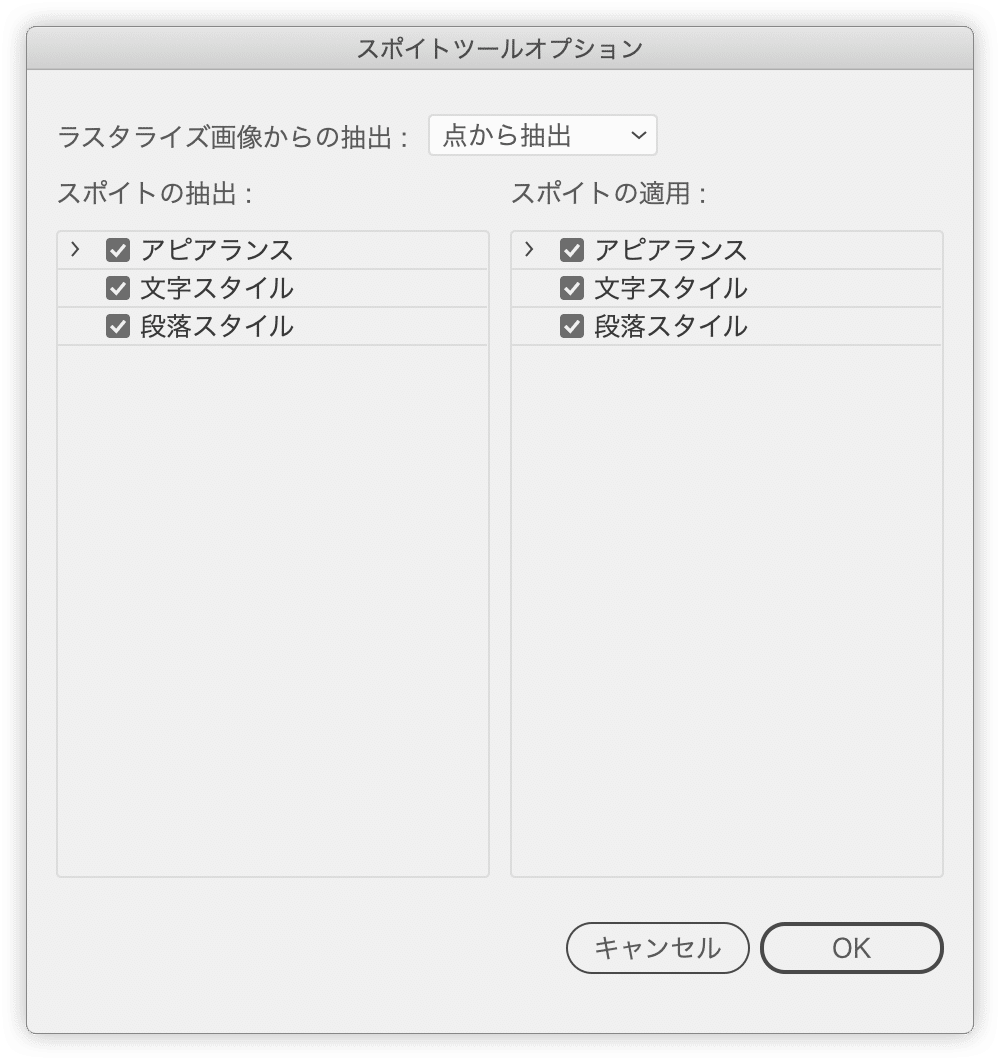
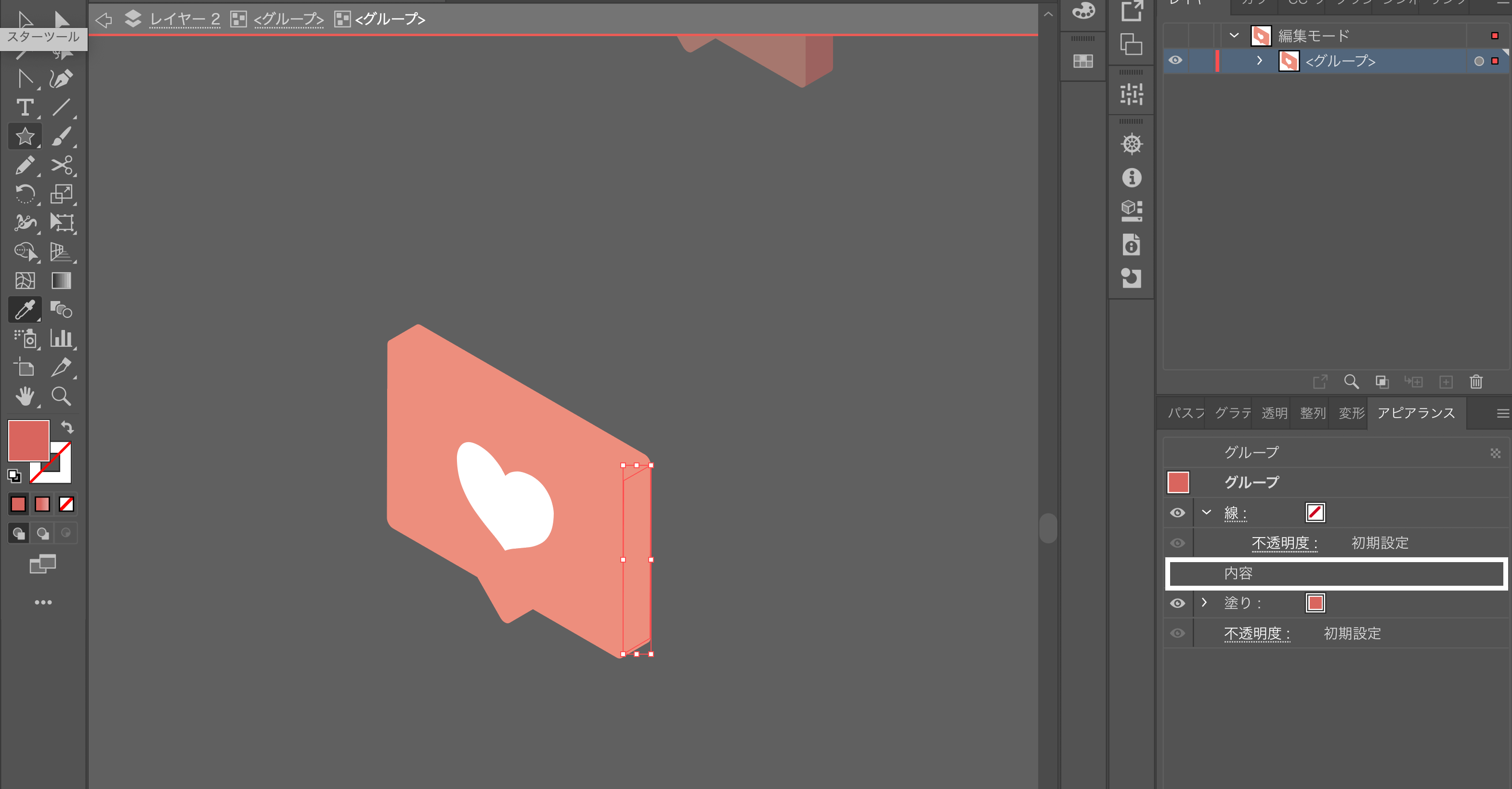
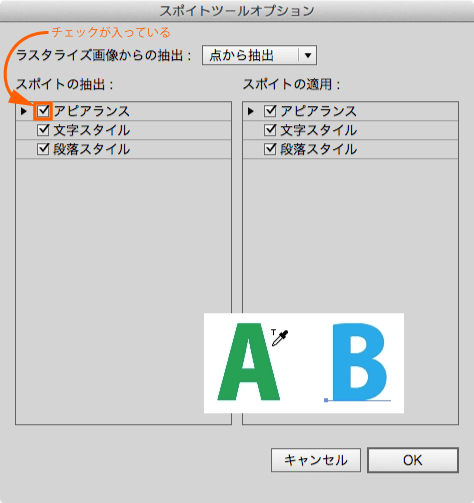
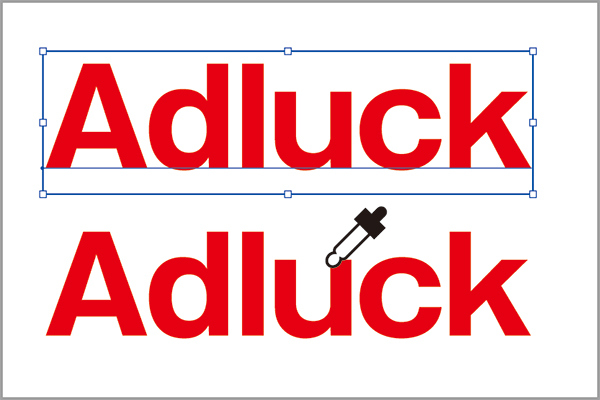
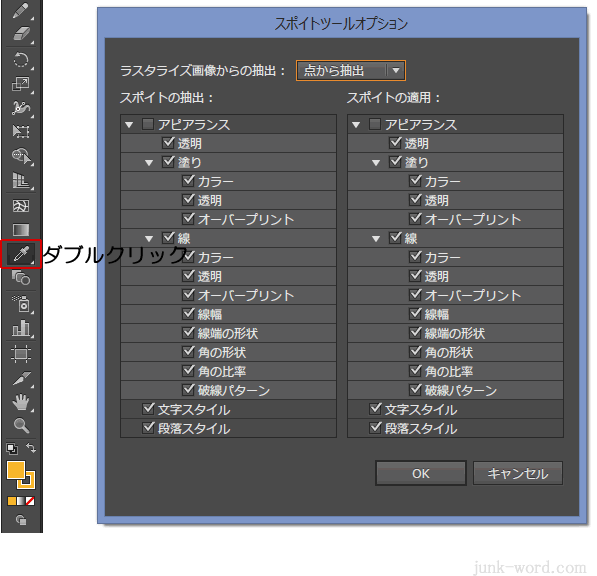
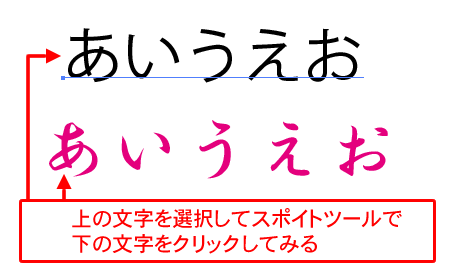
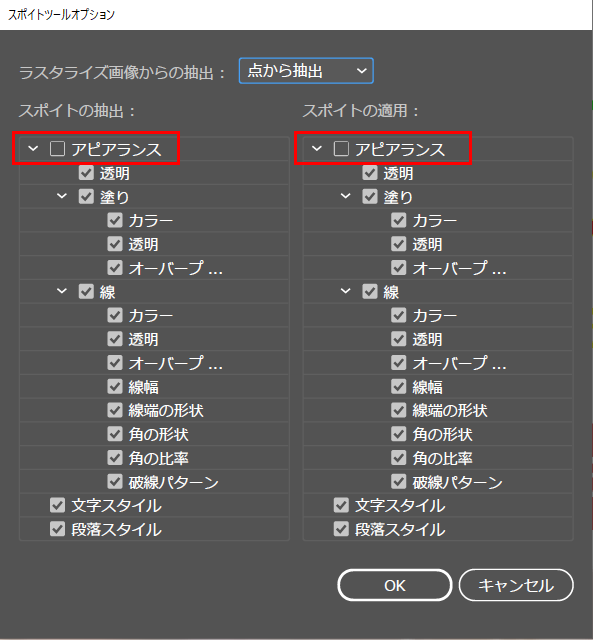
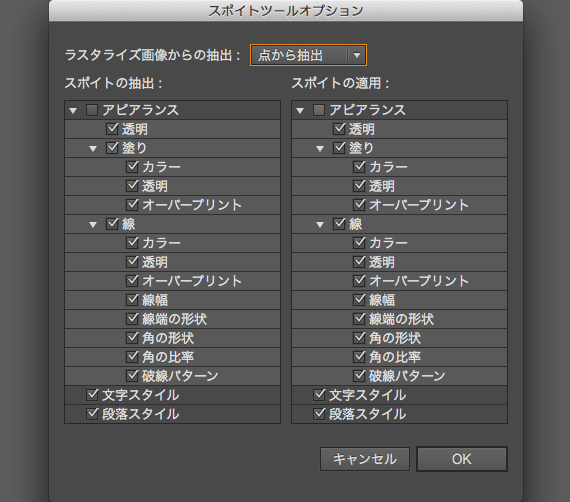
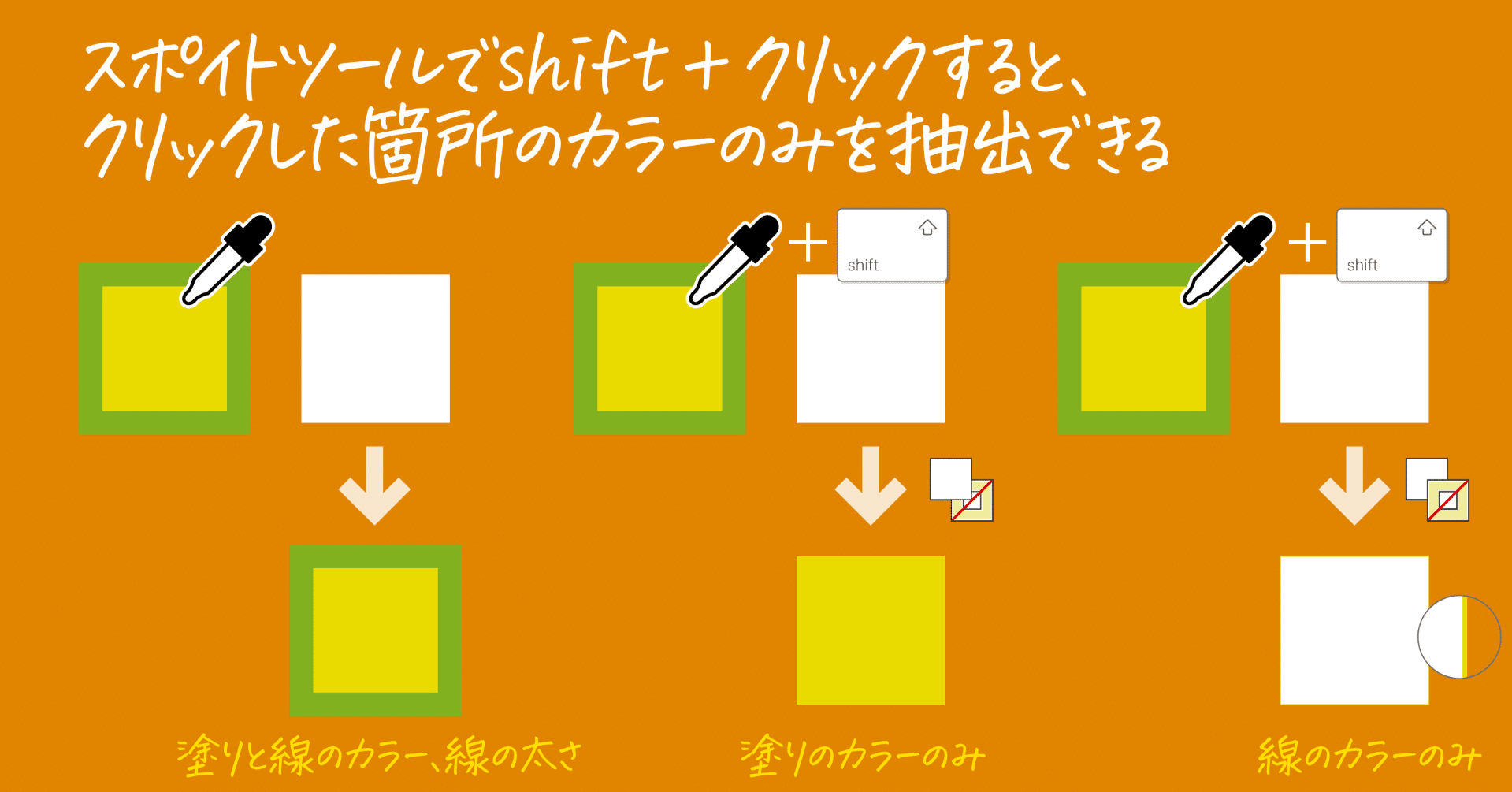
イラストレーター スポイト ショートカット- このグループアピアランスに関してはスポイトツールではコピーできないため、 レイヤーパネルで反映させる必要があります。 イラレの外から色を持ってくる?! スポイトツールはIllustratorの外にある色情報も確認することができます。 Illustrator:スポイトツールのオプション アピアランス、文字スタイル、段落スタイルのオプションがあります。 スポイトツールの裏技 Illustratorでは、shiftキーを押しながらテキストオブジェクトをクリックすると、カラーのみを拾うことができます。

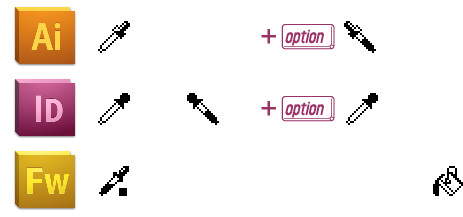
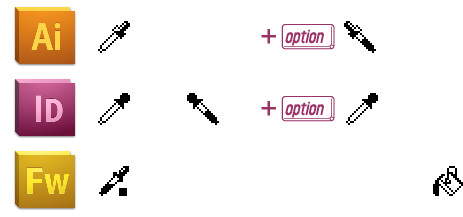
Illustratorとindesign その他のアドビのアプリのスポイトツールの挙動の違い Dtp Transit
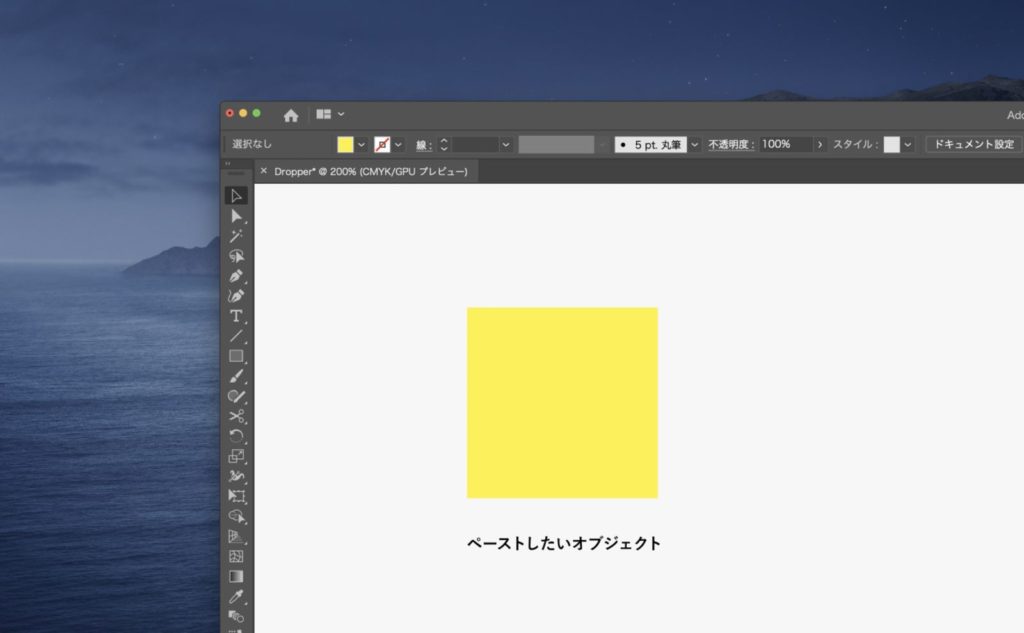
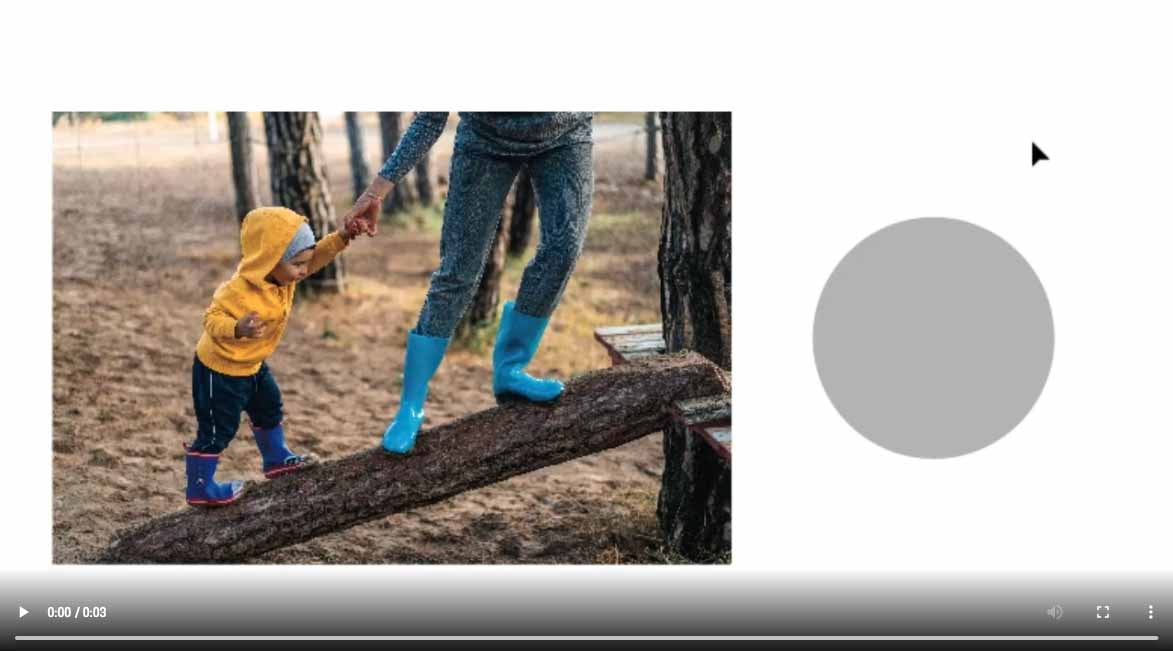
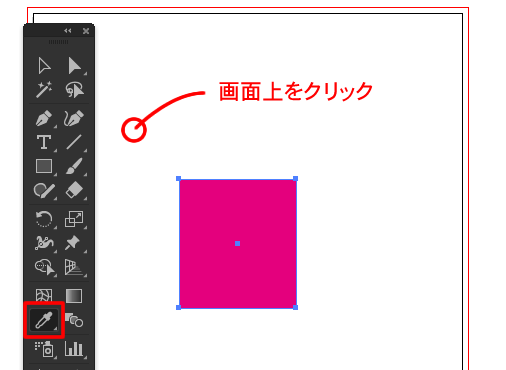
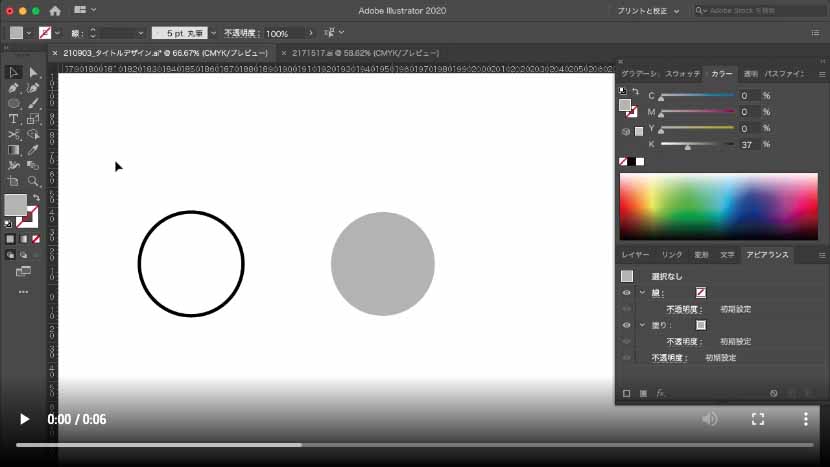
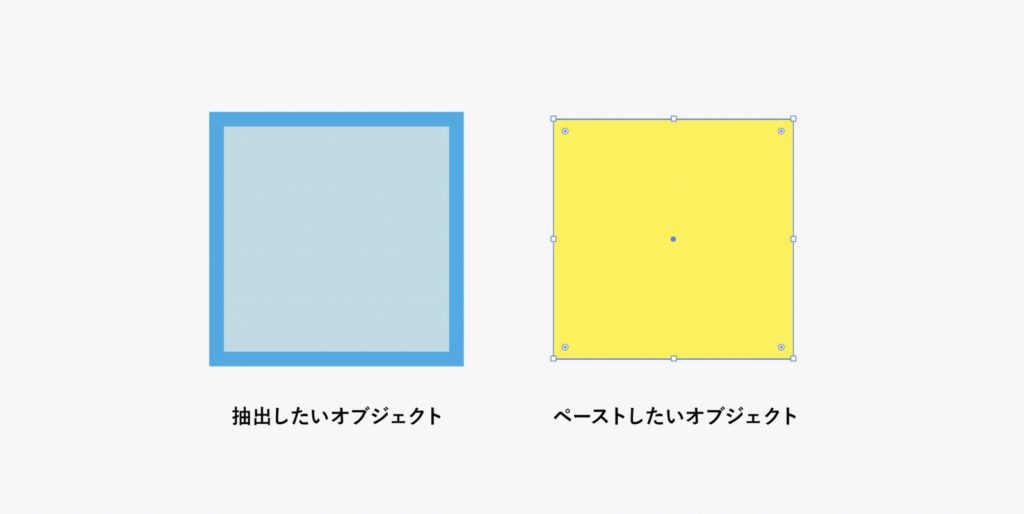
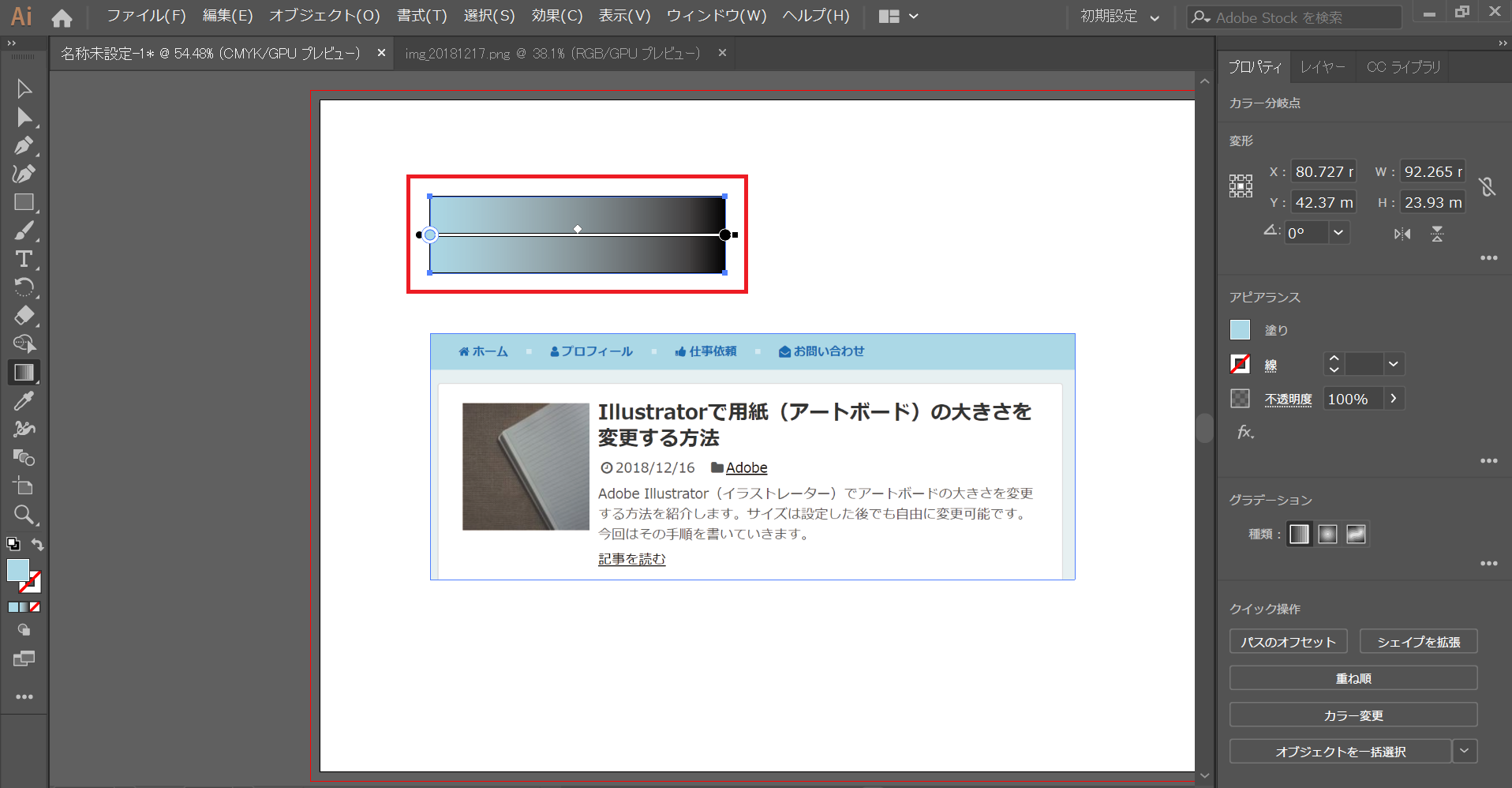
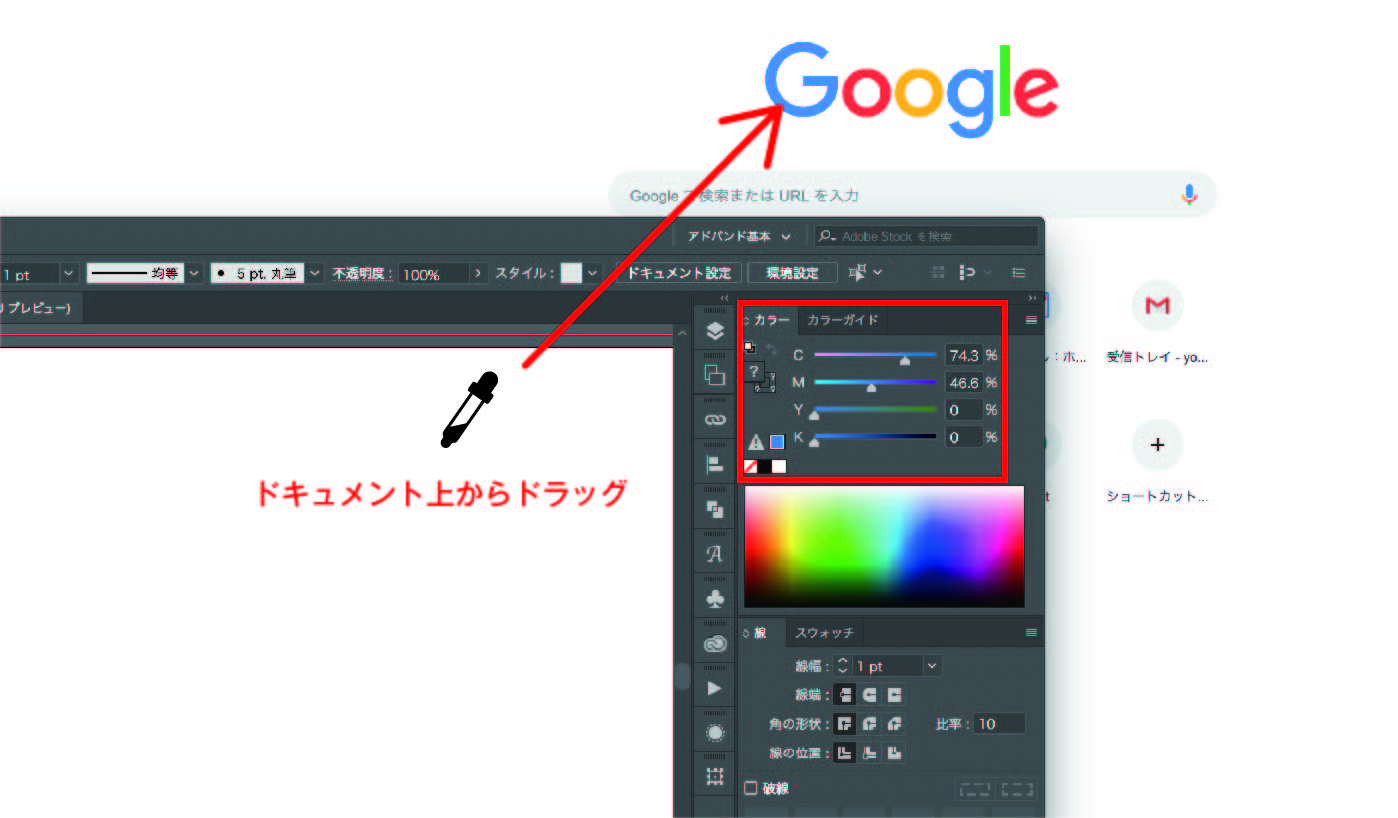
スポイトツールはイラストレーターのツールであるのに、 イラストレーターの 画面外の色も抽出&ペースト する事が出来ます。 まずはこのようにイラストレーターの画面と抽出&ペーストしたい画面が同時に見えるように位置関係を調整します。 19年6月27日 Adobe Adobe Illustrator(イラストレーター)でグラデーションの色をスポイトツールで指定する方法を紹介します。 実はグラデーションの色をスウォッチではなく、スポイトツールで選択することも可能です。 ・グラデーションツールで色の変更 スポイトツールオプションとは そのままスポイトの設定を細かく選択できる機能です。 ツールパネルのスポイトツールをダブルクリックすると、ダイアログが表示されます。 (デフォルトでは全ての項目にチェックがついていて全ての属性をコピー
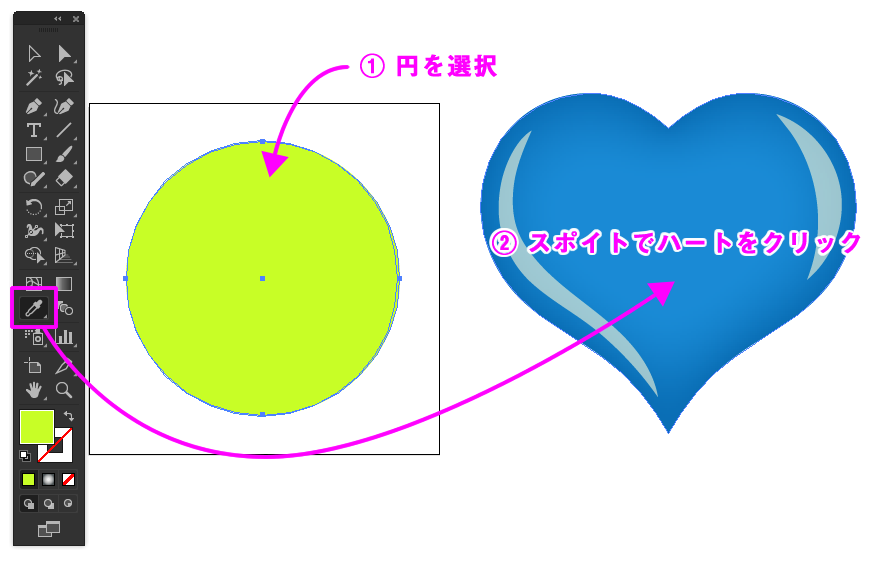
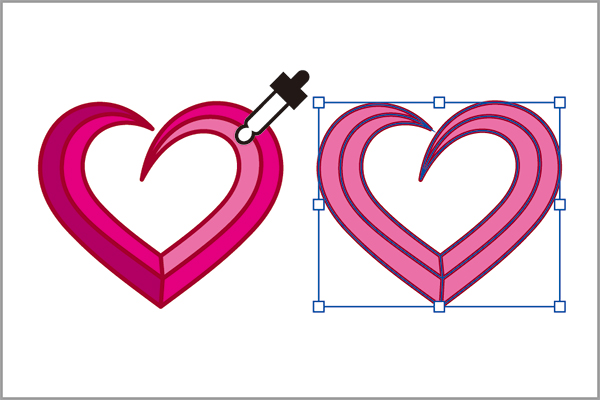
Illustratorのグラデーション色付けはスポイトツールで! (詳細解説) この回からは、花びらの色づけを行っていきます。 よりリアルに見える色づけで可愛くキレイにしていきます。 私はお花を描く時にグラデーションを多用します。 だってキレイじゃ スポイトツールに情報を記憶させる Illustratorのスポイトツールは、実は 直前に抽出した情報を記憶 しています。 そしてその記憶した情報を適用したいオブジェクトを、opthionキーを押しながらクリックすることで反映することが出来ます。 (Windowsの場合 なお、スポイトツールの基本操作は コチラ で徹底解説しています。 STEP1 スポイトツールをダブルクリック Illustratorは導入されていますか? まだの方は事前に Adobe公式サイト から入手しておきましょう。 ツールバーの スポイトツール をダブルクリックします。 STEP2 スポイトツールオプションを設定 スポイトツールオプション が開きます。 アピアランス の項目に
イラストレーター スポイト ショートカットのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 | ||
 |  |  |
「イラストレーター スポイト ショートカット」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「イラストレーター スポイト ショートカット」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「イラストレーター スポイト ショートカット」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  |  |
「イラストレーター スポイト ショートカット」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター スポイト ショートカット」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
「イラストレーター スポイト ショートカット」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「イラストレーター スポイト ショートカット」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「イラストレーター スポイト ショートカット」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「イラストレーター スポイト ショートカット」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター スポイト ショートカット」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
スポイトをペンのボタンに割り振っている タブレットのペンのボタンにスポイトを割り振っている人が多いと思うので、 2種類あることに気づかず そのままにしている人も多いかも (私がそうでした) デフォルトの状態でそのまま使用するスポイトは『 表示色を取得 』です。 スポイトツール デザインの現場で欠かすことのできないグラフィックソフト「Adobe Illustrator」。 本連載では、同ソフトの基本操作が簡単になる
Incoming Term: スポイト イラストレーター, スポイト イラストレーター 使い方, スポイト イラストレーター フォント, 色 スポイト イラストレーター, イラストレーター スポイト できない, イラストレーター スポイト 色だけ, イラストレーター スポイト 画面外, イラストレーター スポイト 塗りつぶし, イラストレーター スポイト ショートカット, イラストレーター スポイト 色が違う,




0 件のコメント:
コメントを投稿